Изображения
Если знаете адрес картинки в сети (URL) вида http://…jpg вам просто надо вставить его между кавычек в код:
<textarea rows="1" cols="30"></textarea>
Так вставляются картинки в комментарии к записям в ЖЖ и других блогах, везде, где нет кнопки для публикации картинок.
Чтоб узнать URL картинки, нужно кликнуть на нее правой кнопкой мыши.
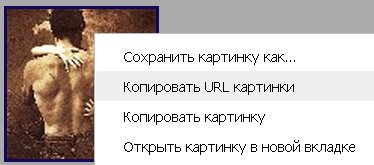
В Хроме:
В Internet Explorer — правой кнопкой мыши — Свойства — копируем Адрес (URL)
В Mozilla Firefox — правый клик — Копировать ссылку на изображение
В Opera — правый клик — Копировать адрес изображения
Код любой картинки в сети в самом простом варианте, без рюшечек:
<img src="http://site/…jpg">
Уникальный адрес (URL) типа http://…jpg выдает картинке фотохостинг (специальный сайт для картинок), куда ее необходимо закачать с вашего компьютера. По сути, любая картинка, которую вы видите в сети — вебстраничка, имеющая свой уникальный адрес, начинающийся с http://… (посмотреть его можно в свойствахкартинки)
Среди «чайников» кочует миф, что можно показывать в блоге картинки прямо со своего компьютера. Это не так. Для этого ваш компьютер должен работать в режиме вебсервера.
<hr/><hr/>Как сделать, чтобы текст «обтекал» картинку?
Легко — картинка слева, текст справа:
добавьте в код картинки:
<textarea rows="1" cols="25"></textarea>
Код картинки примет вид:
<textarea rows="1" cols="40"></textarea>
Помни:
align=left – картинка слева, текст справа
align=right — картинка справа, текст слева
hspace=20 — расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 — расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<textarea rows="1" cols="50"></textarea>
Прекратить обтекание и вернуть текст под картинку можно тэгом<br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> — три пустые строки.
Вставить две и более картинки горизонтально:
<textarea rows="1" cols="30"></textarea> — все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 8 пробелам будет выглядеть так:
<textarea rows="1" cols="30"></textarea>
<small>Вставляется меж кодов картинок, есс-но</small>
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() — введите в код картинки title="гав-гав"
— введите в код картинки title="гав-гав"
Если надо цветную рамку , добавьте в код картинки: <textarea rows="1" cols="30"></textarea> — задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
<textarea rows="1" cols="20"></textarea>
затем войдите в «Свойства» картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width(ширина) и height (высота). Вставьте в код картинки, например,width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Оптимальный способ уменьшить размер фото на компьютере:Читать
Формируем код для массовой загрузки картинок с помощью вспомогательных сервисов.
С рамками, нумерацией фото и возможностью жж-ката:
ЗДЕСЬ
Для массовой загрузки с Flickr и fotki.yandex.ru:
ЗДЕСЬ
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Фотохостинги
не все, более-менее знакомые:
- fotki.yandex.ru
- gallery.ru
- imagebam.com
- imgur.com
- imageshack.us
- tinypic.com
- foto.radikal.ru
- photobucket.com
- isok.ru





Комментарии