«Продолжения перемен и разнообразия. Часть 2+3» или «На цвет и размер товарища нет»
На модерации
Отложенный
Прежде чем непосредственно перейти к обещанной статье, необходимо написать пару слов о предыдущей.
Всем спасибо за ваши комментарии!
Я не ожидал такой востребованности. Это мотивировало меня на следующие действия – начиная с 11часов 15 минут 12 марта 2012 года (время первой статьи в сообществе «Помощь пользователям компьютера»), я бегло (чаще только название и первые строки), за неделю просмотрел все статьи. Никто не поднимал тему предыдущей статьи. К тому же по рейтингу моя статья вошла в десятку лучших (точнее – шестое место) за все время существования сообщества. Вот такие дела.
Я рад быть полезным здесь и осознавать то, что оправдываю своё членство в этом сообществе. Отдельное большое спасибо руководству сообщества, Владу Владимирову (Vlad Vladimirov) за идею.

Как вы поняли из названия статьи, я, «по просьбам трудящихся», объединил две планируемые темы в одну:
2. Изменение размера букв (высота шрифта) текста.
и
3. Изменение цвета букв (шрифта) текста.
Некоторые могут спросить – почему я способы изменение размера букв (высота шрифта) текста не рассмотрел в первой теме, тем более, один из способов очень простой?
Ответ находится больше в этической плоскости. Поэтому требует отдельного написания и пояснения.
Предыдущие способы форматирования текста существенно не затрагивали сам внешний объём комментария. Тег изменения размера букв визуально резко меняет и выделяет комментарий из остальных. Некоторые считают это «криком», мол все беседуют в пол голоса (одним шрифтом 12 единиц в высоту), а тут, кто-то, как заорёт… По этой логике и любое фото или картинка – это, так называемый, «крик».
Каждый из вас пусть решает сам, что это, «крик» или нет. В каждом сообществе в макспарке по-разному смотрят на это. Одни администраторы и модераторы в своих сообществах даже не обращают на это внимание, другие допускают это, а третьи не только делают замечания и предупреждения за такие комментарии, но даже входят в святая святых – в редактор статьи (есть у них такая возможность) и форматируют ваш текст (без правки содержания) статьи!
Я лично считаю, что это сугубо дело автора – внутреннее содержание и внешний вид статьи. А Ефим Андурский (администратор из сообщества «Клуб интеллектуалов») пошел еще дальше – изменил текст моей статьи, хотя есть уйма места ниже статьи для комментария.
Как видите, не всё так просто, поэтому, пожалуйста, будьте внимательны, чувствуйте собеседника и старайтесь не переступать грань приличия не только в содержании комментариев, но и во внешнем виде его.
Вот теги (см. ниже). Обращаю ваше внимание - ТАК эти теги работают только в макспарке. В других соцсетях, чем больше число (цифра) при букве h, тем меньше получается текст. Здесь, что 3, или 4, или 5, или 6, нет разницы, только полужирный шрифт, как тег b
По сути, работают только h1 и h2. 
Всё это возможно не только написать, но и нарисовать, т.е. сделать такой текст не тегами, а нарисовать картинкой и выложить комментарием. Мне, да и многим другим это легко сделать. Я, например, в детстве закончил изостудию и, как только появились приличные графические редакторы в 90-х, сразу их освоил.
Поэтому повторюсь для некоторых оппонентов – если для вас картинка не «крик» в комментарии, а большие буквы с помощью тега «крик», то где логика и здравый смысл?
Способов уменьшения и увеличения букв много, но указанного вполне достаточно для использования в комментариях. По размерам в высоту, пока, закончим обсуждение.
Переходим к цвету букв (шрифта). Всё, что я до этого показывал, отличалось простотой и краткостью тегов. Объясню почему. Берем символ (букву) и с помощью простого тега запускаем математический аппарат (алгоритм) для его небольшого изменения конструкции, не затрагивая его структуру (в нашем случае цвет).
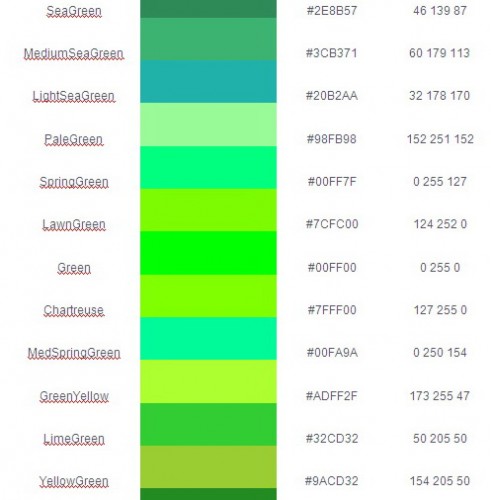
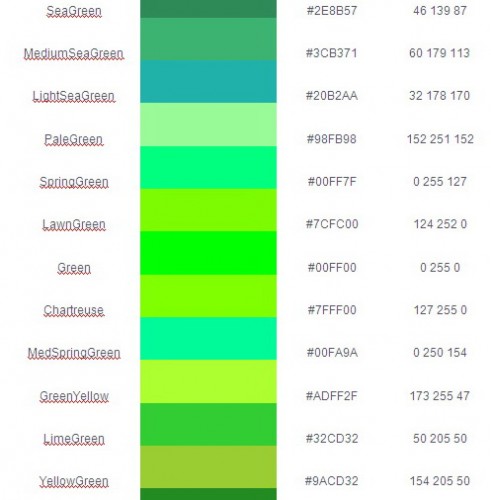
Для изменения цвета объекта (символа) нам нужна «палитра»
Всем цветам в упомянутом мной (см. предыдущую статью) языке HTML присвоен так называемый код. Этих кодов три вида: в шестнадцатеричной системе счисления; в десятеричной системе счисления и в словах на английском языке.
Смотреть, например, здесь http://www.stm.dp.ua/web-design/color-html.php
или здесь http://html-color-codes.info/Cvetovye-kody-HTML/
Вот несколько фрагментов кодов–
html цвета (код) -
Буквенное написание Цвет HTML коды RGB коды 



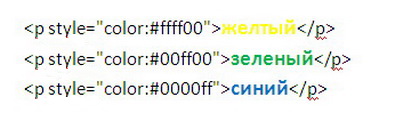
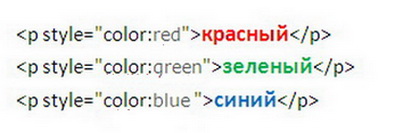
Учитывая выше сказанное, теперь вы понимаете, что тег будет выглядеть гораздо длиннее и сложнее.

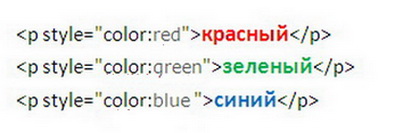
или так,
где меняем вид написания кода с шестнадцатеричного на словесный (английский) или на десятеричный
Белый —(#FFFFFF) (white) (255,255,255)
Черный —(#000000) (black) (0,0,0)
Красный —(#FF0000) (red) (255,0,0)
Синий — (#0000FF) (blue) (0,0,255)
Желтый —(#FFFF00) (yellow) (255,255,0)
Зеленый —(#00FF00) (green) (0,255,0)
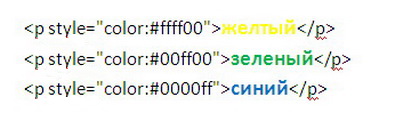
и вот, что получаем

И, естественно, все цвета возможно применять с другими тегами, например вот так

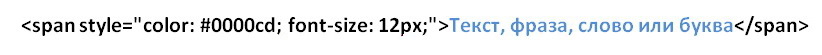
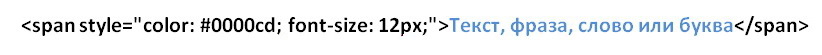
Вот тег посложней, для изменения цвета и размера букв.
Скажу по секрету ))) мой любимый способ. 
Число «12» - это размер высоты вашего комментария, если число будет меньше, например «08», то вы и читатели вашего комментария не смогут прочесть текст, а больше «24» не советую, слишком большие будут буквы.
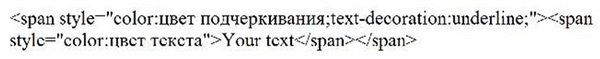
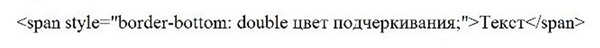
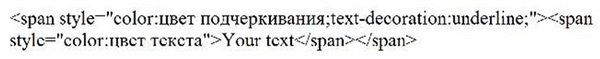
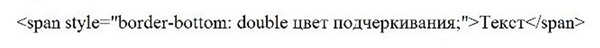
Вот еще пару примеров для разнообразия. Подчеркивание цветного текста цветной линией обозначается тегами следующей иллюстрации. Обратите внимание, что цвет обозначается английским словом или цифровым кодом.  Для двойного подчеркивания цветной линией используйте такой код. Цвет указывайте на английском или в цифровом коде.
Для двойного подчеркивания цветной линией используйте такой код. Цвет указывайте на английском или в цифровом коде.  Не забываем о том, что в двух последних примерах я не поставил код цвета, а писал общие фразы: «цвет подчеркивания» и «цвет текста». Разумеется, вместо фраз необходимо писать коды цветов.
Не забываем о том, что в двух последних примерах я не поставил код цвета, а писал общие фразы: «цвет подчеркивания» и «цвет текста». Разумеется, вместо фраз необходимо писать коды цветов.
Понятно, что многим лень всё это делать вручную, хотели бы программку-редактор или сайт с генератором, где задаешь нужные параметры и результат вставляешь куда надо. Так гораздо проще, но с этим не ко мне.
Единственное, что посоветую всем, так это создать где-нибудь на компьютере «шпаргалку-шаблон», чтобы не набирать постоянно сложный тег.
Можно было бы и четвертую тему рассмотреть, но для некоторых, выше изложенное, приличный кусок информации, поэтому делаем перерыв. Я и так сегодня две темы объединил.
Прошу использовать полученную информацию во благо, дорогие сообщники сообщества «Помощь пользователям компьютера», пробуем-тренируемся, задаем вопросы.
Всегда к вашим услугам, ваш покорный слуга, Архип Снегов (snegov).










 Для двойного подчеркивания цветной линией используйте такой код. Цвет указывайте на английском или в цифровом коде.
Для двойного подчеркивания цветной линией используйте такой код. Цвет указывайте на английском или в цифровом коде.  Не забываем о том, что в двух последних примерах я не поставил код цвета, а писал общие фразы: «цвет подчеркивания» и «цвет текста». Разумеется, вместо фраз необходимо писать коды цветов.
Не забываем о том, что в двух последних примерах я не поставил код цвета, а писал общие фразы: «цвет подчеркивания» и «цвет текста». Разумеется, вместо фраз необходимо писать коды цветов. 









Комментарии
В закладки!
Еще раз - спасибо за работу! :)
Спасибо
Комментарий удален модератором
Если у Вас есть, что сказать по существу темы, то клавиши и мышку Вам в руки, культурный Вы наш, а посылать на сайты любой может.
Благодарю!
Спасибо вам огромное! Очень интересная, познавательная статья! Удачи Вам всегда и во всем!
спасибо!
Применяйте и совершенствуйтесь. Успехов в освоении новых знаний.
Теперь попробуйте так (не выкидывайте мое сообщение в своей почте – там хорошо видны теги, как это делается)-
Я понял про праздник сразу и ответил Вам тем же )))
пробую ))
непременно! ))
Попробуйте так! ))
Или так ))
Пробую снова!))
Кажется получается ))
Спасибо!!!))
О том, "как... постить в комментариях картинки?" я в предыдущей статье этого сообщества сказал - всё по плану, следующая статья еще о манипуляциях с текстом, затем о вставке фото или картинки в комментарии, а после статья о вставке видео. Ввиду разной подготовки участников сообщества и, судя по тому большому количеству желающих освоить эти "премудрости" (по предыдущей статье), я буду придерживаться своего плана, о котором я написал в прошлой статье. Естественно, кто самостоятельно, без моего ликбеза, освоил этот тег - выкладывание на сайте картинки, например такие, как Алёнка, могут рассчитывать на мою помощь в нюансах освоения этого приёма. Вам предлагаю два варианта. Или Вы немного подождете или сами научитесь. Сайтов с информацией много, очень много, вот, например такой -
http://kapon.com.ua/sign_img.php
или такой
http://htmlbook.ru/html/img
Благодарю за ссылки, интересно ознакомиться. А так-то подожду следующих статей, совсем забыл про план в первой.
Что-то с размером не получается. Надо вникать. ))Попробуйте так
Комментарий удален модератором
Комментарий удален модератором
Проверка
Залез в коды. Проверка.
Получилось.))Теперь попробуйте менять высоту букв, с помощью тега, который я описал в статье.
Получилось. ))
Попробуйте масштабировать рисунок - делать его размер таким, как Вам надо.
Скопировал текст с почты и переставил значения.
Мы всё-же убежали вперёд. Я скопировал коды. Картинки выкладываю без проблем, но сюда, на сайт, напрямую не получится, наверное. Или можно прямо из папок с расширениями выкладывать под этими кодами?
Чтобы показать картинку в комментарии, она должно быть размещена в сети.
Спасибо большое.
У меня к Вам просьба. Выложите пожалуйста в каком-нибудь уроке материал о том как вставить в блог статью из СМИ в том виде, в каком она там, то есть текст с картинками.
Я методом тыка наловчилась копировать и вставлять, но в блоге вставляется только содержание, а допустим, фото автора в ней пропадает.
И второе пожалуйста - дождитесь статьи о вставке картинки и Вы поймете, как просто вместе с тестом вставить и фото статьи, которую Вы перепечатываете.
Комментарий удален модератором
У меня с пятницы почти полностью не работала загрузка комментов. В понедельник я обратилась в администрацию Макспарка, чтобы установить причину. Специалист написал два слова "Обновите страницу".
После этого я нажимаю на любой странице с постом F5, CTRL и F5, CTRL и R. Не могу сказать, что всё осталось на прежнем уровне, стало чуть лучше. На каких-то страницах комменты открываются через 5 минут, на каких-то через 15, а на каких-то через час.
Может подскажите мне что-либо по решению моей проблемы.
Извините, что обратилась с вопросом не по теме занятий.
Наберемся терпения, пусть админ макспарка сделает то, что они там задумали, а, если затянут эту бадягу, то будем "роптать начальству" )))
Пробую
Получилось!Спасибо автору статьи!
Желаю успехов в дальнейшем освоении тегов. )))
благодарю Вас за очередную прекрасную статью.
Удачи, успехов. +
Комментарий удален модератором
Комментарий удален модератором
Комментарий удален модератором
сдержанного выражения эмоций
весной!
И Вас с весной. Это моя любимая пора, особенно апрель - я в апреле родился в самом красивом месте на планете. Наверное, у каждого малая родина - это святое...
зеленый текст
зеленый текст
зеленый текст
зеленый текст
И вот что получается в комментарии
зеленый текст
или так
зеленый текст
Марица, что не ясно в моих комментариях? Если всё понятно то повторите по очереди - один вариант в одном комментарии.
еще одна попытка
кажется, получается. Спасибо! Я даже поняла, в чем дело, у меня кавычки почему-то были косо расположены, а сейчас прямые. Ура!!
Получилось, уже три раза ))) Действительно, все поняла. Спасибо большое!!!
5+!
Комментарий удален модератором
Комментарий удален модератором
Комментарий удален модератором
Комментарий удален модератором
Я
Комментарий удален модератором