Фотохостинг? Как этим пользоваться?
На модерации
Отложенный

Большинство пользователей интернета не используют фотохостинг по той простой причине, что он им не нужен, но настает такой день, когда он кому-то из этого большинства становится необходим. И таких, с каждым годом, становиться всё больше. Как я написал в предыдущей статьи, нам известно то, что фотохостинг (англ. photo hosting) — веб-сайт, позволяющий пользователям с компьютера, планшета или телефона публиковать любые изображения в интернете. Любой человек, имеющий доступ к интернету, может использовать фотохостинги для размещения, хранения и показа изображений другим пользователям сети.
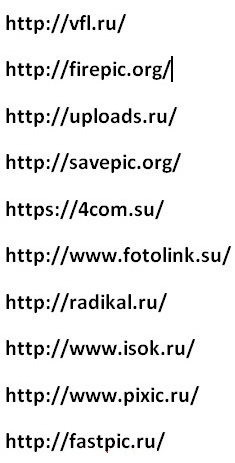
Фотохостингов десятки тысяч. Платных и бесплатных. С регистрацией и без. Нюансов очень много и знать их, иногда, обязательно надо. Поэтому прошу вас внимательно читать правила фотохостинга и их набор функций. Самые главные из них – стоимость (выбираем бесплатные, здесь по безопасности вашего источника размещения картинки в интернете «бесплатный сыр только в мышеловке» ничем не отличается от платного сайта), объём изображения (сумма пикселей) размещения, регистрация (глупо каждый раз тратить впустую время своей жизни на «войти») и время хранения ваших изображений. Вот, навскидку, десяток тех фотохостингов, которые вы легко освоите:

Они все отличаются набором возможностей и интерфейсом. На примере первого в списке разберем, «что это такое и с чем это едят» - http://vfl.ru/
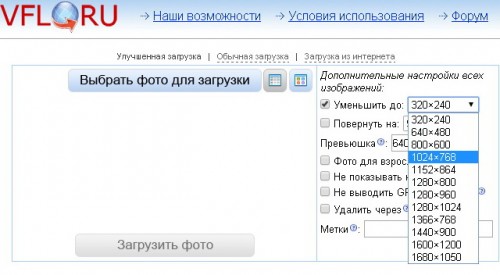
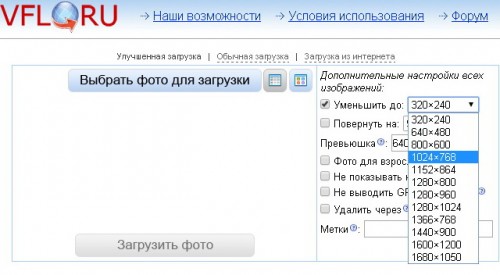
Входим по ссылке и наблюдаем, если отбросить рекламу и прочую мишуру, вот это

Прежде чем нажать продолговатую виртуальную кнопку «Выбрать фото для загрузки», рассмотрим колонку справа под заголовком «Дополнительные настройки всех изображений». Первая строка (после заголовка) «Уменьшить до:» дает возможность качественные фотографии с большим разрешением уменьшить до…, иначе вы можете, например, превысить лимит до 7 МБ каждое (по условию этого сайта после регистрации, но регистрация не обязательна).
Допустим, вы заинтересовались этим и поставили «птичку» мышкой в сером квадрате слева от строки «Уменьшить до:», тогда справа надо нажать всё той же мышкой на черный треугольник и выскочит такое подменю -

Выбираем тот размер пикселей, который нам нужен для конкретного случая, то есть для комментария избыточно-достаточно сойдет 640х480 пикселей, а для передачи в редакцию для печати вашего фото 1680х1050 пикселей для фотокалендаря может быть маловато.
Решать вам и только вам. Далее под заголовком «Дополнительные настройки всех изображений» читаем вторую строку «Повернуть на». Эта функция позволяет повернуть на левую или на правую сторону картинку, перевернуть ее. Для этого нажимаем на черный треугольник и выбираем градусы поворота.
Третья строка «Превьюшка». Миниатюра (англ. thumbnail), тж. «превью» (англ. preview) —уменьшенная до небольших размеров копия изображения для компактного представления пользователю. Такие уменьшенные копии являются обычной практикой в любых программах и веб-приложениях для работы с графическими файлами. Здесь вы можете менять ширину и высоту картинки от 100 до 999 пикселей.
Далее (ниже) в этом столбце вы сами, надеюсь, разберетесь, если надо будет. Если от вас будут вопросы по функциям указанным в столбце, то будут от меня, соответственно, ответы. Но для начала не забывайте там нажимать кружки со знаком вопроса.
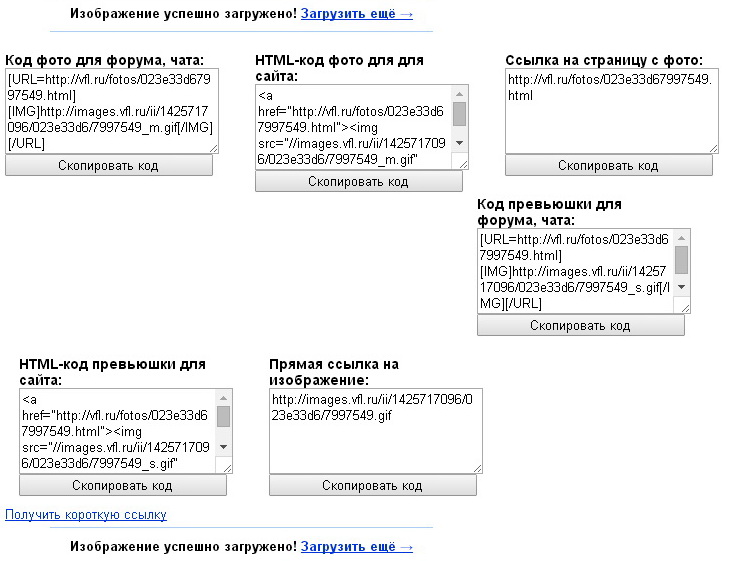
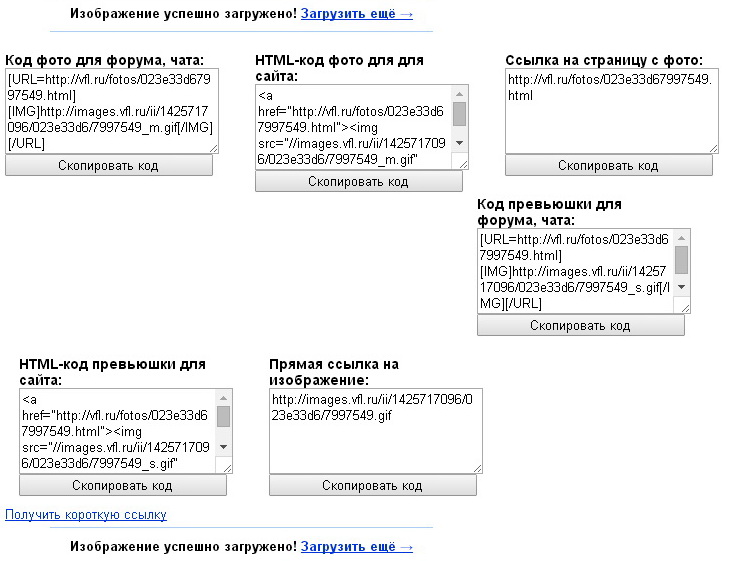
Итак, мы открыжили, как нам надо, все опции и переходим непосредственно к загрузке. Жмем «Выбрать фото для загрузки» и выбираем из проводника в компьютере ту картинку, которую хотим выложить в интернете (при регистрации на этом хостинге вы можете выложить до 20 картинок сразу). После выбора нажимаем кнопку (внизу) «Загрузить фото» (при наведении на нее курсором она становится красной) и смотрим полученный результат –

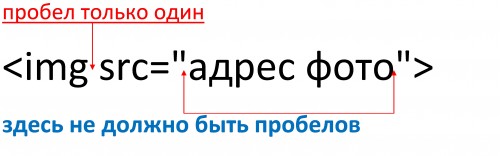
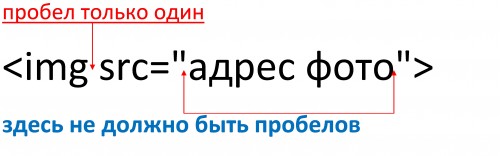
Для вставки в комментарий МП подойдут два нижних результата. Скопировав содержимое под заголовком «HTML-код превьюшки для сайта:», можно сразу вставлять в комментарий, но при нажатии на эту картинку в комментарии, вы или любой другой попадет на сайт этого фотогостинга. Поэтому кто не желает такого результата, должен обратить внимание на содержимое под заголовком «Прямая ссылка на изображение:». Надо будет скопировать это и вставить в шаблон (смотреть ниже) вместо фразы «адрес фото»

Если что-то не ясно, спрашивайте, вместе разберемся. Тем, кто ни разу не вставлял картинки в комментарии, советую прочитать мою предыдущую статью о вставке картинки и попробовать здесь. Следующая статья, как и планировалось, о видео в статье и в комментариях.
Предыдущие статьи ликбеза:
Работа с текстом
Цвет и размер букв
Цвет фона текста
Вставка картинки

















Комментарии
Комментарий удален модератором
Во-первых, не по теме статьи.
Во-вторых, бесплатно Вы можете создать свой собственный баннер только на своем собственном сайте, во всех остальных случаях эта услуга платная и Вам надо будет только сделать две вещи задать тему и платить, а слоган и оформление баннера сделают за Вас.
"Дыма без огня не бывает"
Вы же понимаете, что эта прога всё равно размещает картинку в нете через свой радикал.
Как, например, фРаервол (орфография Ваша) сможет это предотвратить?
Если он ее не будет выпускать в мир, то прога не будет размещать картинки в нете, а если «Firewall» (межсетевой экран) выпускает ее в сеть (в чем я абсолютно уверен) то, что проге при размещении в радикале фото, мешает ей параллельно стучать о Вашей активности?
Вопросы еще есть?
Во всяком правиле есть исключения, ага? А фраерволу эти исключения задать-дело работы мозга пользователя и нажатий кнопок мышки.
PS: именно ФРАЕРволу, у нас так этот тип ПО называют.
Очень хорошо склеивает несколько штук хоть по горизонтали, хоть по вертикали.
Вот еще такой сайт, например, где можно "клеить" фото самыми разными способами - http://createcollage.ru/
...Как видео вставлять...
Комментарий удален модератором